
Every SEO needs to know how to create and maintain a well-structured XML sitemap.
Why? Because they help search engines find, crawl, and index your most valuable content.
I’ve optimized sitemaps for everything from small blogs to enterprise ecommerce. No matter the industry, the results are always the same: faster indexing and better search visibility.
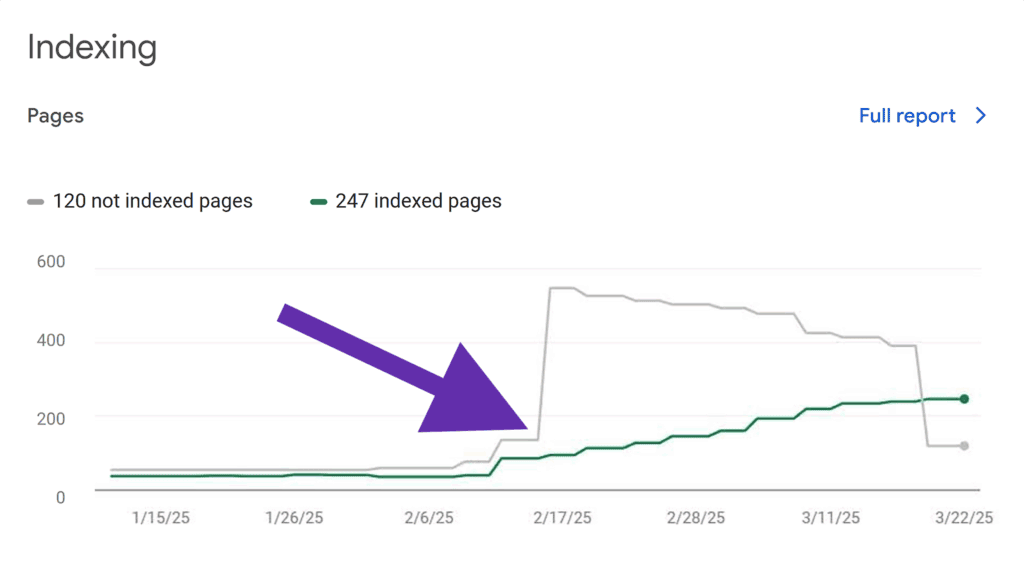
Take a recent client of mine.
Hundreds of product pages went unindexed because their menu was a mess. Once I resubmitted a clean sitemap, Google picked up every important page within weeks.

But XML isn’t the only sitemap that matters.
In this guide, you’ll learn the three main types of sitemaps, when to use each one, and how to structure them for maximum impact.
You’ll also get real-world sitemap examples and proven best practices.
Let’s start by learning more about what sitemaps are.
What Is a Sitemap and Why Does It Matter?
A sitemap is a file that outlines all the key pages on your website, which helps search engines find and index your content.
There are different types of sitemaps that serve different purposes. Some are built for search engines, while others are designed to help users navigate your site.
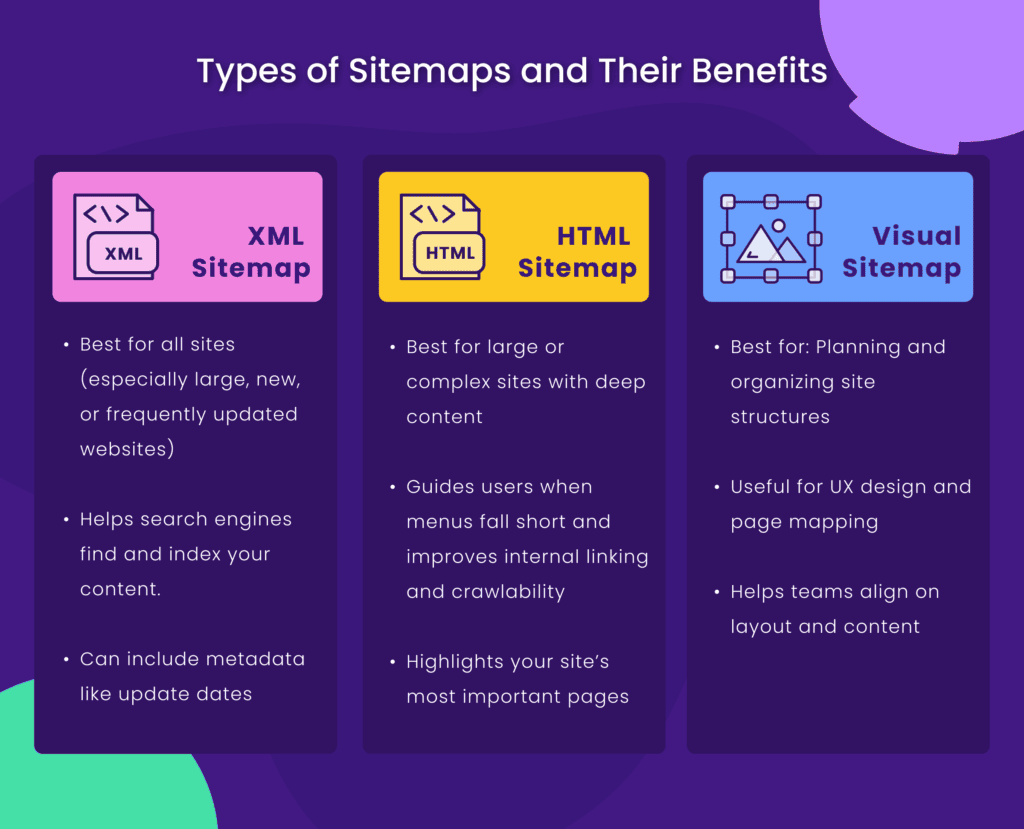
There are three main types of sitemaps: XML, HTML, and visual.

XML Sitemaps
Best for: All sites (especially large, new, or frequently updated websites)
SEO impact: High
Primary purpose: Search engine crawling
Visibility: Hidden from users (for search engines only)
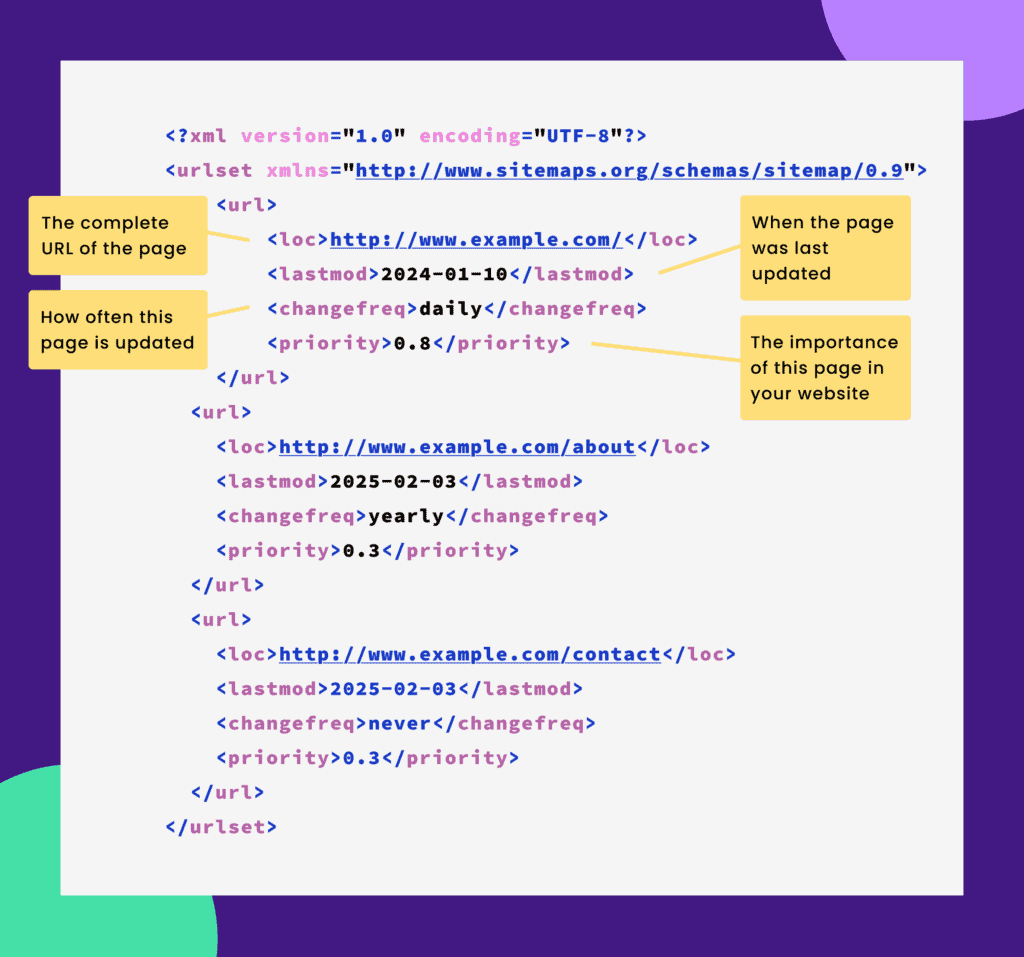
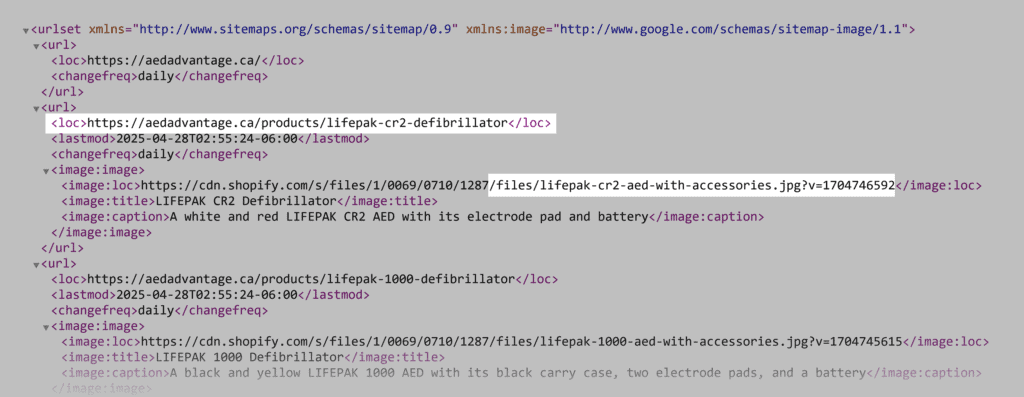
An XML sitemap is a file that lists the pages on your website, allowing search engines to crawl and index them more efficiently.
Your XML sitemap helps search engines understand:
- Page freshness: When each page was last updated
- Update frequency: How often it changes
- Page hierarchy: How it stacks up in importance compared to other pages
- Content relationships: How pages connect to each other
Every website can benefit from an XML sitemap.
Why?
Because it provides search engines with a clear list of your pages to crawl, rather than relying solely on internal links.
Without a sitemap, Google may miss newly added or less linked pages. This can delay discovery, limit search visibility, and prevent key pages from appearing in results.
XML sitemaps are especially useful for websites with frequently changing content.
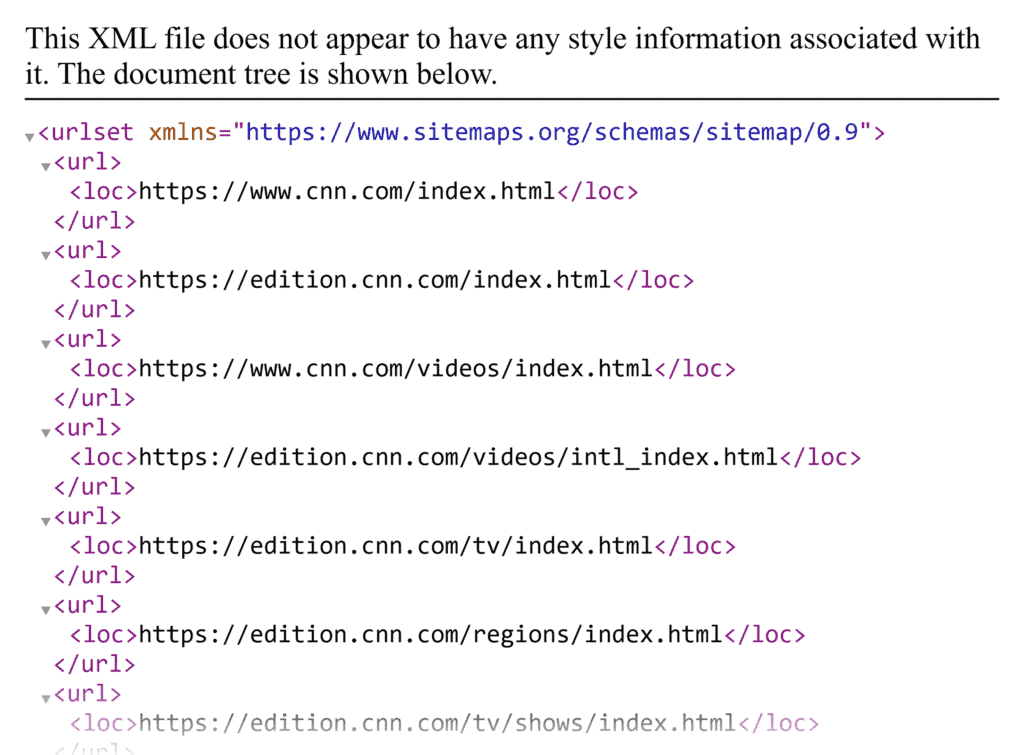
Take CNN’s XML sitemap, for example.
It uses a news sitemap format (a type of XML sitemap) to help Google find and index breaking stories within minutes of publication.

A news sitemap includes additional metadata, such as publication date, title, and keywords.
For news sites publishing hundreds of articles daily, a well-structured sitemap can mean the difference between appearing in Google News immediately or getting buried by competitors.
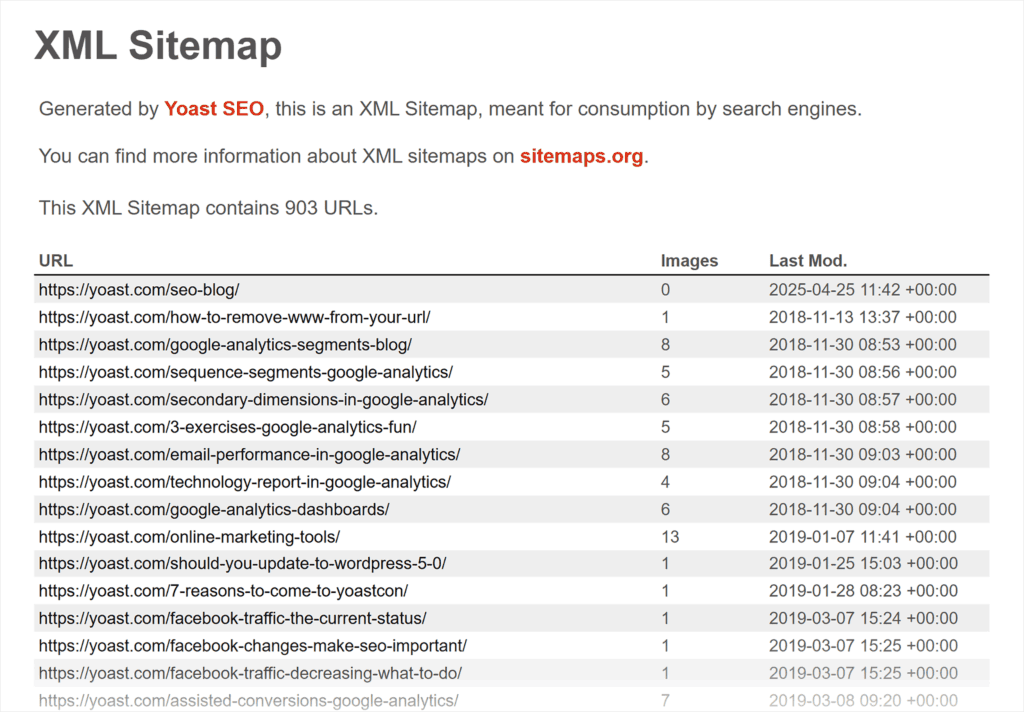
Plugins like Yoast and Rank Math can automatically generate and update XML sitemaps for you.
This way, search engines always see your latest content, without manual updates.
Pro tip: Unsure if you have an XML sitemap? Add “/sitemap.xml” or “/sitemap_index.xml” to the end of your URL. This should bring up your sitemap if you have one.
HTML Sitemaps
Best for: Large or complex sites with deep content
SEO impact: Low to moderate
Primary purpose: User navigation and internal linking
Visibility: Visible to users; typically linked in the footer
An HTML sitemap lists key pages on your website in a simple, clickable format. It’s designed to help users find content when navigation menus fall short.
This type of sitemap is less common today, especially on small sites with a clear architecture. But for big sites, they can still improve user experience and internal linking.
HTML sitemaps are not a replacement for intuitive navigation — they work best in conjunction with a user-friendly site design.
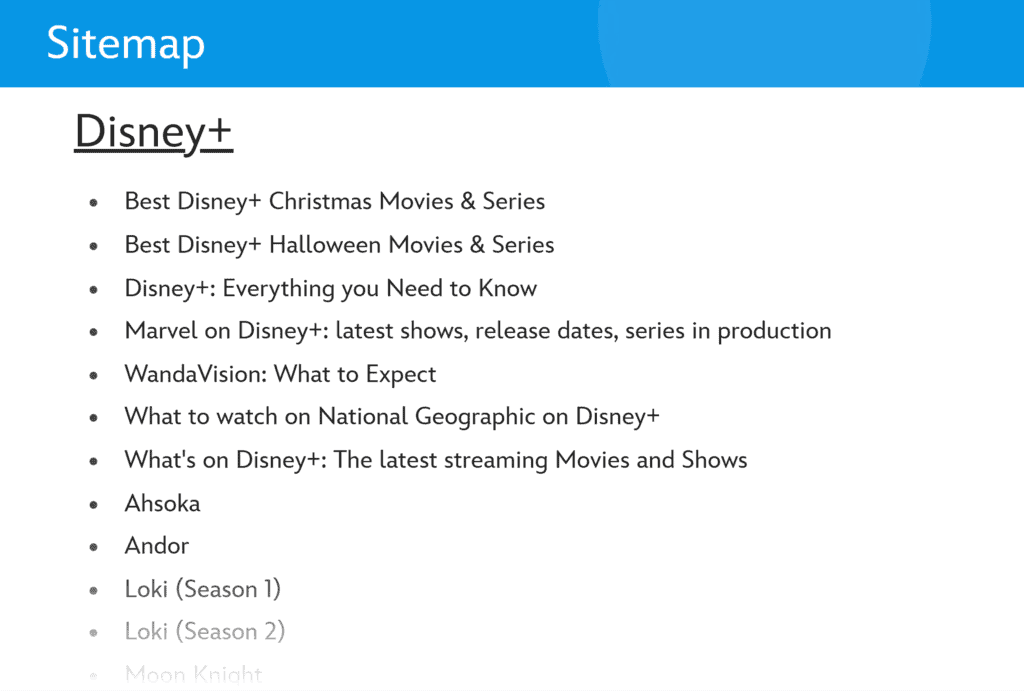
The Disney site has a great HTML sitemap example.
Instead of listing every page, it groups content by category, such as “Disney+,” “Disney Store,” and “Movies.” Just like its main navigation.
This mirrors how users naturally browse.

On large sites, an HTML sitemap like this is essential. Listing thousands of links overwhelms users.
Grouping related content makes the sitemap easier to scan and helps users and search engines understand your structure.
Visual Sitemaps
Best for: Planning and organizing site structures
SEO impact: Indirect
Primary purpose: Visualizing site structure and improving UX
Visibility: Internal team document for planners, designers, and developers
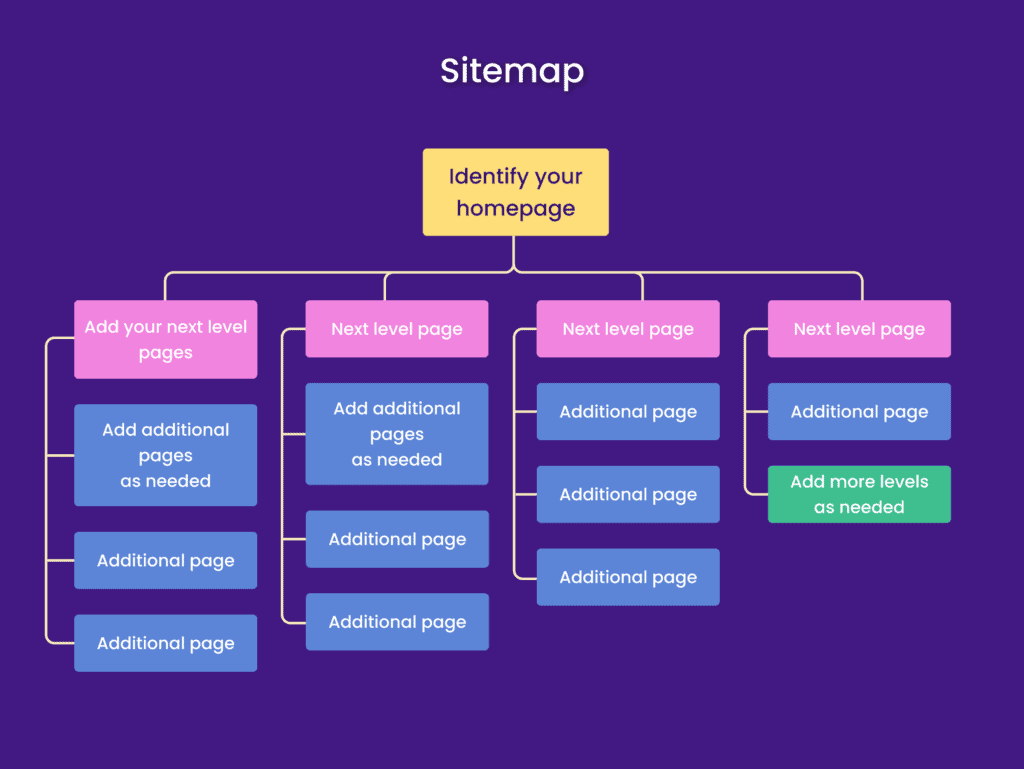
A visual sitemap is a diagram that shows how the pages on your website are structured and connected.
This is especially helpful when creating or redesigning a website. A visual sitemap lets you see how pages connect, what the key user paths look like, and how content is organized.

Skip this step, and you risk a disorganized site that frustrates users and may require costly fixes later.
While visual sitemaps don’t directly affect SEO, they’re invaluable for planning.
Tools like Figma, Miro, and even ChatGPT let you create a visual sitemap without any technical expertise or design skills.
Further reading: 20 SEO Best Practices to Continually Improve Your Rankings
XML Sitemap Examples
A well-structured XML sitemap can improve indexing. This is especially true for large or dynamic sites.
Here’s how real companies structure their sitemaps for speed and crawl efficiency.
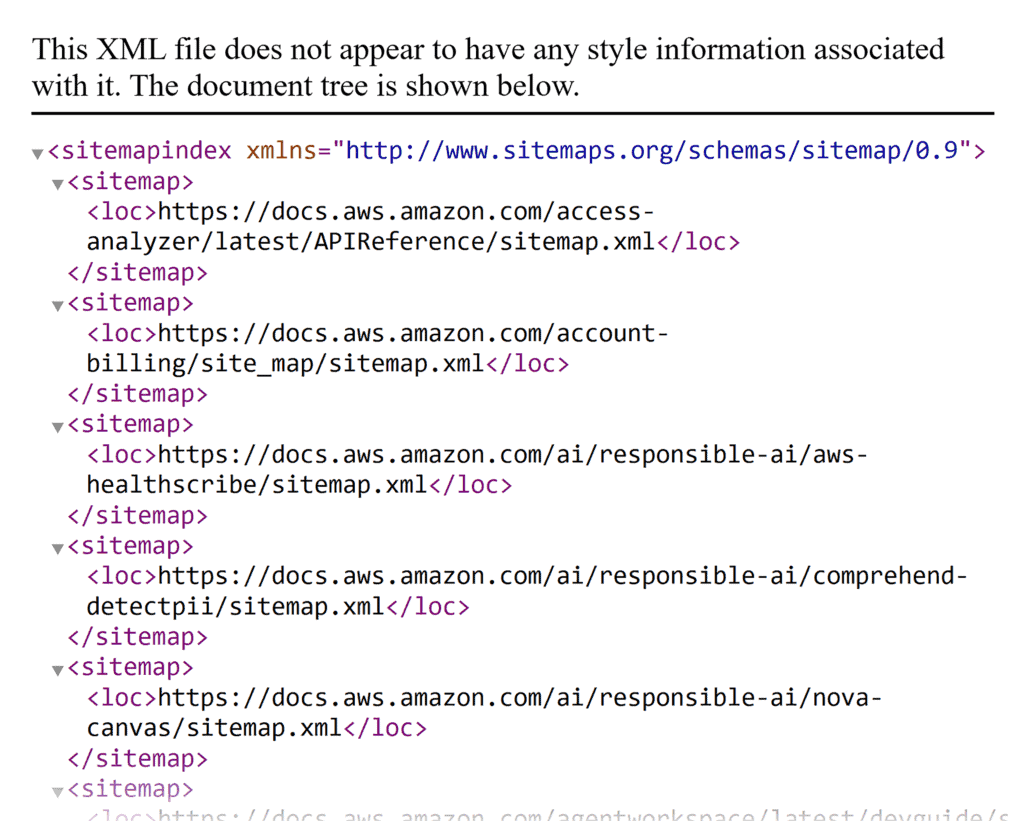
Amazon’s Category-Based XML Sitemap
Managing millions of product pages in a single XML sitemap isn’t realistic.
Amazon solves this by using a sitemap index that links to category-specific sitemaps.
This setup helps search engines crawl one section at a time, keeping indexing fast and focused.

I’ve seen this work well for other large ecommerce sites, too.
Organizing sitemaps by category, region, or content type makes updates easier and reduces crawl strain.
The trick to making it work? Automation.
With constant inventory changes, automated sitemap updates ensure search engines can always see your most important pages.
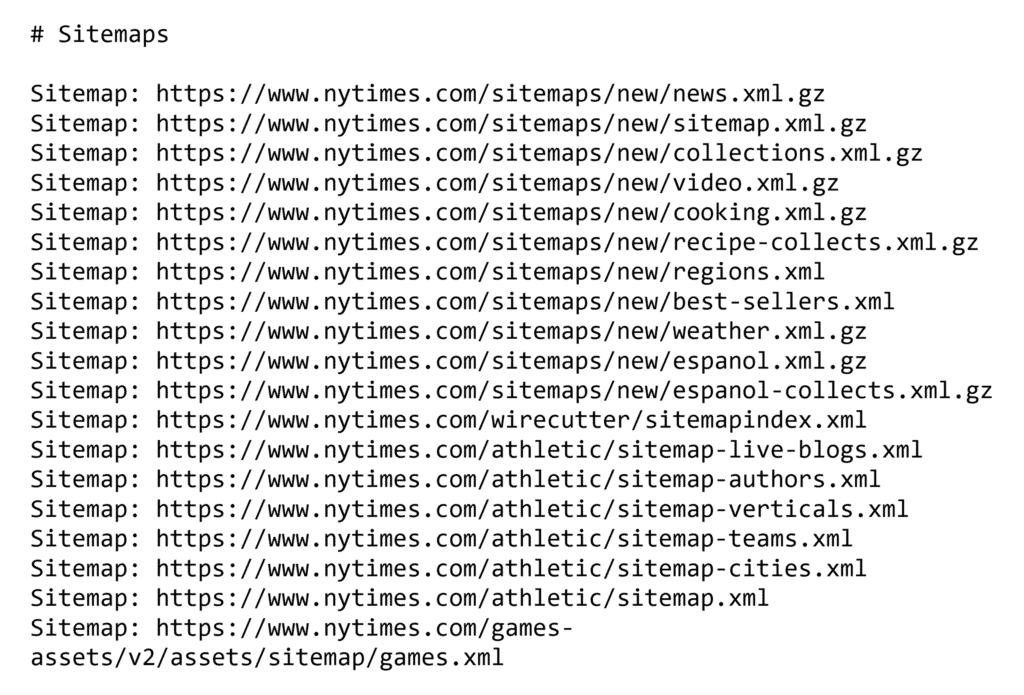
The New York Times’ News XML Sitemap
In news SEO, minutes matter. Ranking first — or not at all — often comes down to indexing speed.
The New York Times keeps the pace with its news sitemap strategy.

It uses three tactics I now recommend to every news client:
- Instant sitemap updates: New articles appear in the sitemap within seconds of publishing
- Rich context tags: Their sitemap includes tags like <news:keywords> and <news:publication_date> to help Google categorize content
- Priority signals: Breaking news is flagged with higher priority than evergreen content
This structure helps their stories surface fast in Google News and Top Stories. Which gives them an edge over slower competitors.
But there’s a catch: This only works if sitemaps update in real time.
News content loses value fast, and even a perfectly structured sitemap won’t help if Google doesn’t see it right away.
It’s one of the simplest ways to stay competitive when every minute counts.
HTML Sitemap Examples
A good HTML sitemap should make content easier to find. Here’s how simple, well-organized layouts help users and search engines navigate large and/or complex sites.
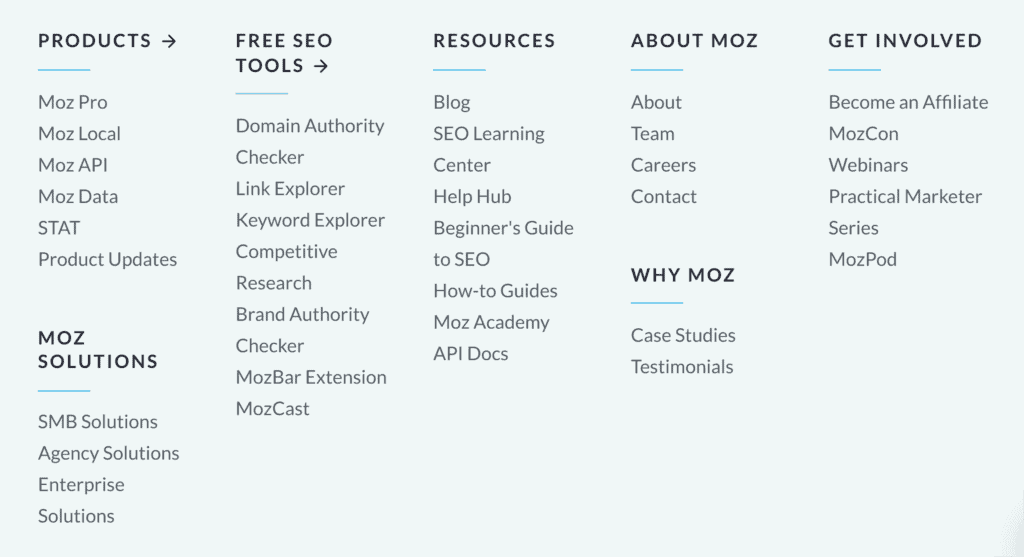
Moz’s User-Friendly HTML Sitemap
Moz offers one of the best sitemap examples for usability.
It groups content into clear sections, such as “Products,” “Free SEO Tools,” and “Resources,” rather than dumping hundreds of links onto a single page.
This structure keeps it scannable and user-friendly.

I’ve seen plenty of sitemaps that are technically correct but unusable.
Moz avoids this by keeping things simple. Each section is linked to its own page, so users can quickly find what they need.
Search engines benefit, too.
A clean structure makes it easier to crawl and index your most important content.
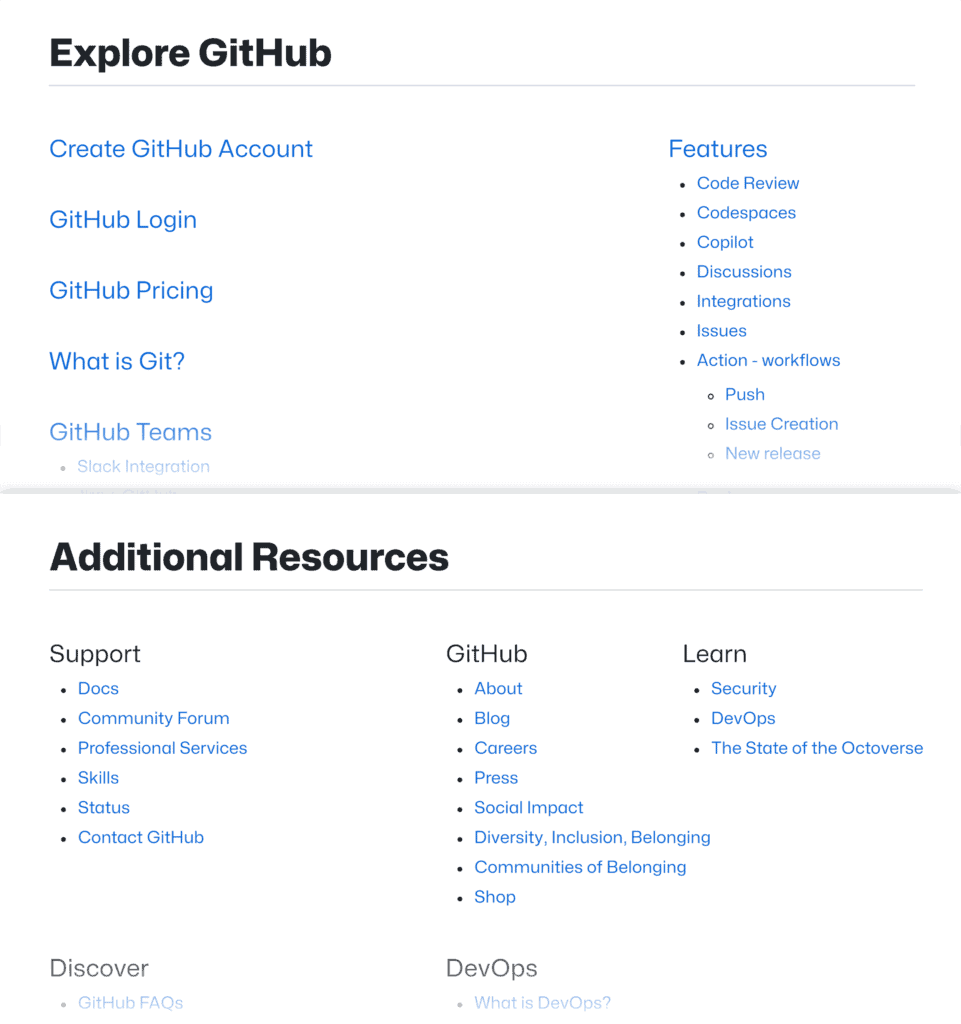
GitHub’s Documentation HTML Sitemap
Managing technical documentation? Without proper structure, you risk overwhelming your users.
GitHub Docs takes a user-first approach by structuring its HTML sitemap around how developers actually navigate the platform.
It aligns with their main navigation, grouping pages by use cases and user roles. This helps users and search engines access content faster.

What sets GitHub apart is its consistency. Navigation, URLs, and internal links all reinforce the same structure.
So, search engines understand which pages are most important and how they relate to one another.
Visual Sitemap Examples
From complex UX workflows to simple diagrams and planning templates, visual sitemaps come in many forms.
The examples below focus on quick and accessible methods for outlining site structure. No design background required.
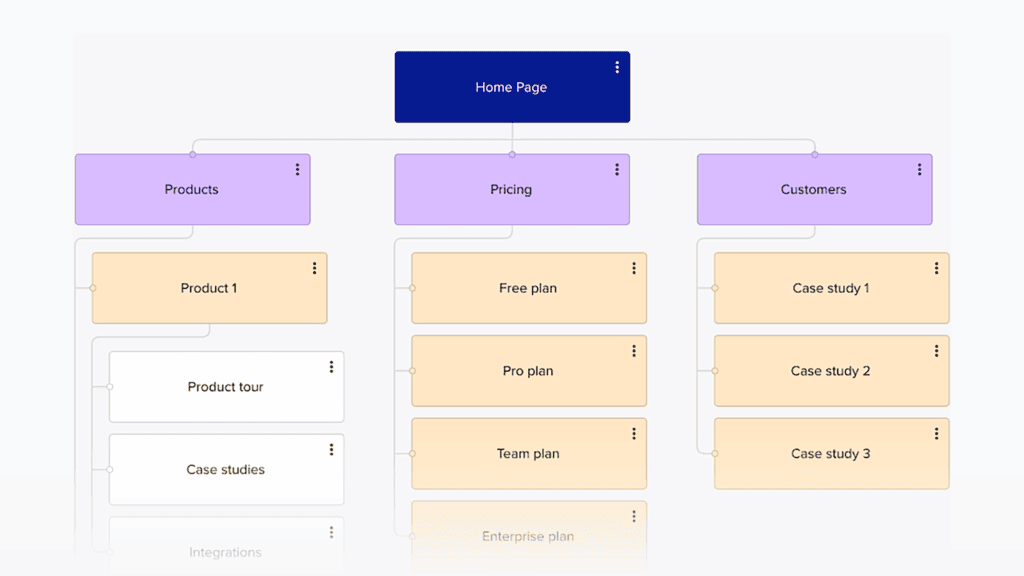
Slickplan’s Visual Sitemap Templates
Before building your site, you need to plan its structure.
This is where visual sitemaps, like the one below, come in handy.

The sitemap example above is from Slickplan, a tool that offers a variety of templates, from simple layouts to complex, multi-section websites.
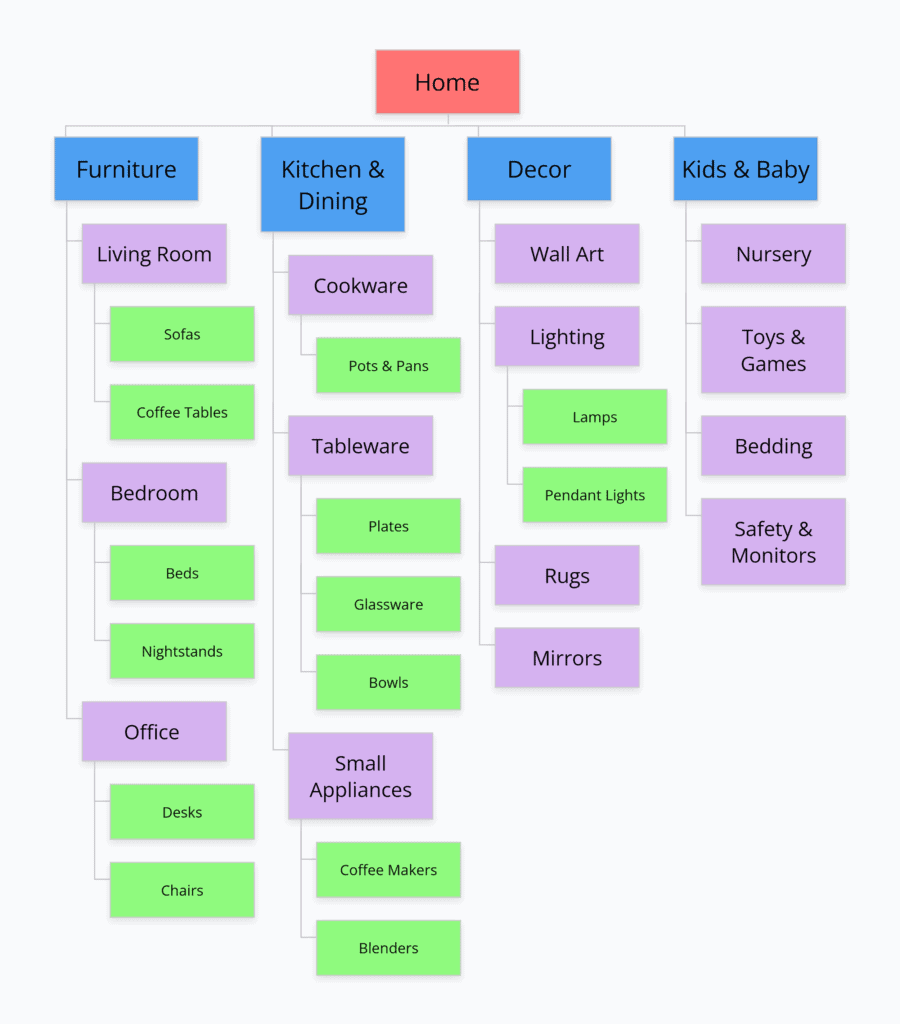
GlooMaps’ Simple Visual Sitemaps
Visual sitemaps don’t need to be complex or fancy to be helpful.
This next sitemap example is simple yet effective, and has color coding for main category pages and subcategories.

I created the example above using a tool called GlooMaps. It lets you create a simple sitemap without getting bogged down in design features or complicated interfaces.
Basic visual sitemaps are ideal for quick planning sessions, solo brainstorming, or sharing simple visual hierarchies with a development team.
6 Ways to Improve Your Sitemap’s Performance
You’ve seen how effective sitemap examples work in the real world. Now, it’s time to put those lessons into practice.
1. Keep Your XML Sitemap Clean and Current
Want faster indexing and better rankings? Check that your sitemap is clean and accurate.
Make sure every URL is up to date and reflects your site’s current structure.
This includes:
- Excluding low-value pages. Skip login screens, thank-you pages, noindexed content, and duplicates. These waste crawl budget and don’t add SEO value.
- Watching for link issues. Every link in your sitemap should return a 200 status code. Avoid 404s and unnecessary redirects.
- Managing file sizes (for large sites). Google caps sitemaps at 50MB and 50,000 URLs. Split large sitemaps into smaller files with a sitemap index.
You can also include optional XML tags like the last modified date and change frequency. These help search engines understand how often your pages update and which ones to prioritize.

I always recommend setting up automatic updates so search engines stay in sync with your latest content. Most content management system (CMS) plugins, such as Yoast or Rank Math, can handle this for you.
2. Make Your HTML Sitemap Easy to Find
An HTML sitemap helps users quickly find important pages, especially when menus or search functions are insufficient.
To be effective, it should be easily accessible to users and focus on how real people browse.
Include key pages like product categories, services, and top resources. Skip unnecessary links, and keep the sitemap updated as your site evolves.
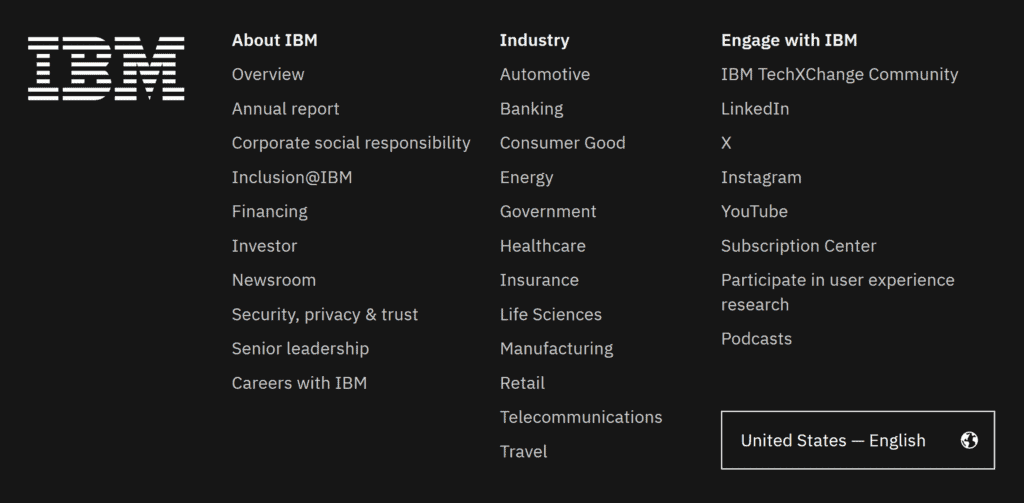
For example, IBM’s sitemap is in its footer and groups content under logical headings. This includes “About IBM,” “Industry,” and “Partners,” making navigation simple and intuitive.

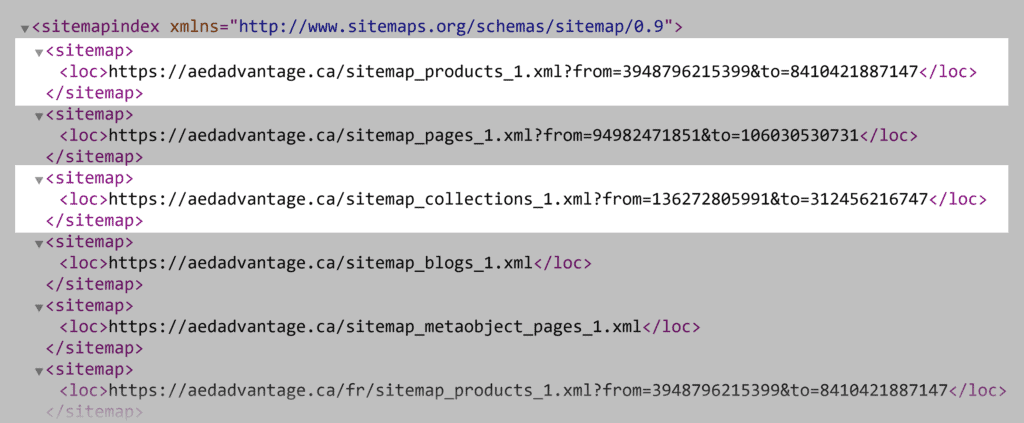
3. Use Multiple Sitemaps for Large Sites
If your site has thousands of pages, one sitemap won’t cut it.
Splitting your content into multiple sitemaps improves crawl efficiency and keeps you within Google’s size limits.
Smaller sitemaps are also easier to process, ensuring search engines focus on your most important pages.
Start by grouping similar content types:
For example, a blog post sitemap includes all your published articles.

A product page sitemap lists individual product pages for ecommerce sites.
And a category page sitemap groups category or collection pages.

Video sitemaps contain video URLs with metadata for better indexing, while image sitemaps help Google find and index important images.

4. Resubmit Your Sitemap After Site Changes
Whenever you make significant changes to your site, such as removing pages, updating URLs, or adding new sections, resubmit your sitemap to Google Search Console (GSC).
This ensures Google sees the latest version and crawls your content accordingly.
Here’s how:
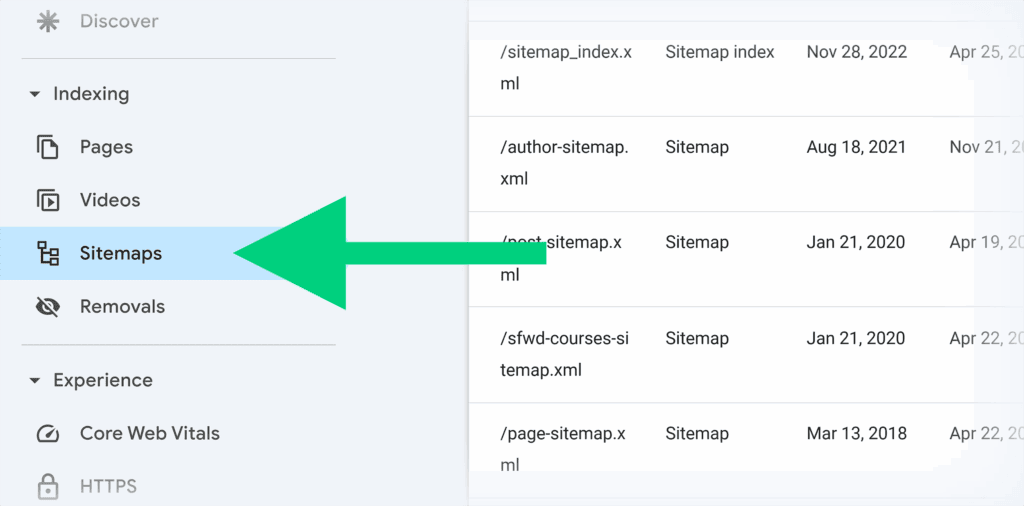
Open GSC and click “Sitemaps.”

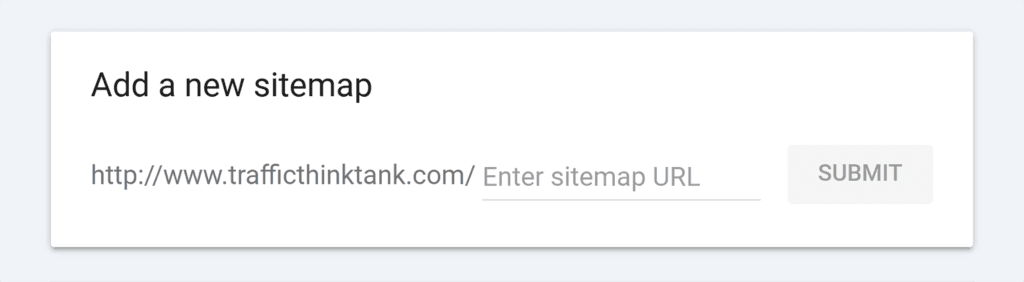
Then, paste the full URL of your sitemap (e.g., trafficthinktank.com/sitemap.xml) into the text field and click “Submit.”

Google will reprocess your sitemap and recrawl updated pages.

Keeping your sitemap updated is only half the process. You also need to audit it regularly to ensure search engines can crawl and index your content correctly.
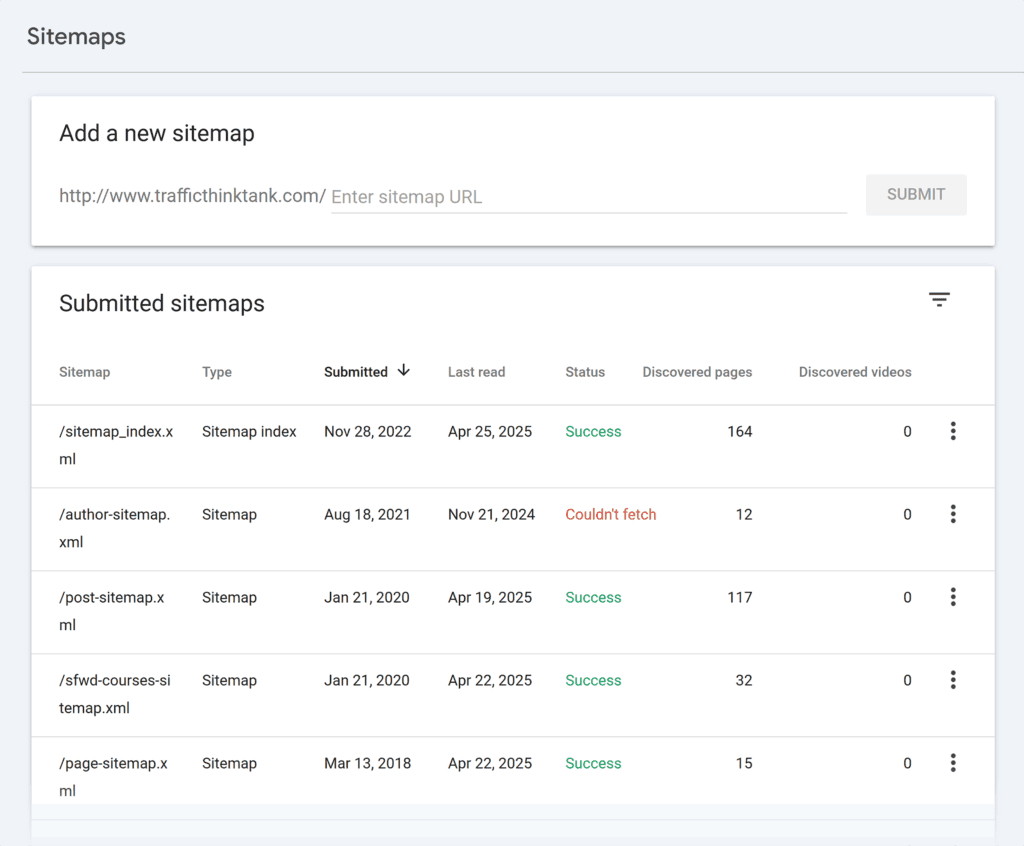
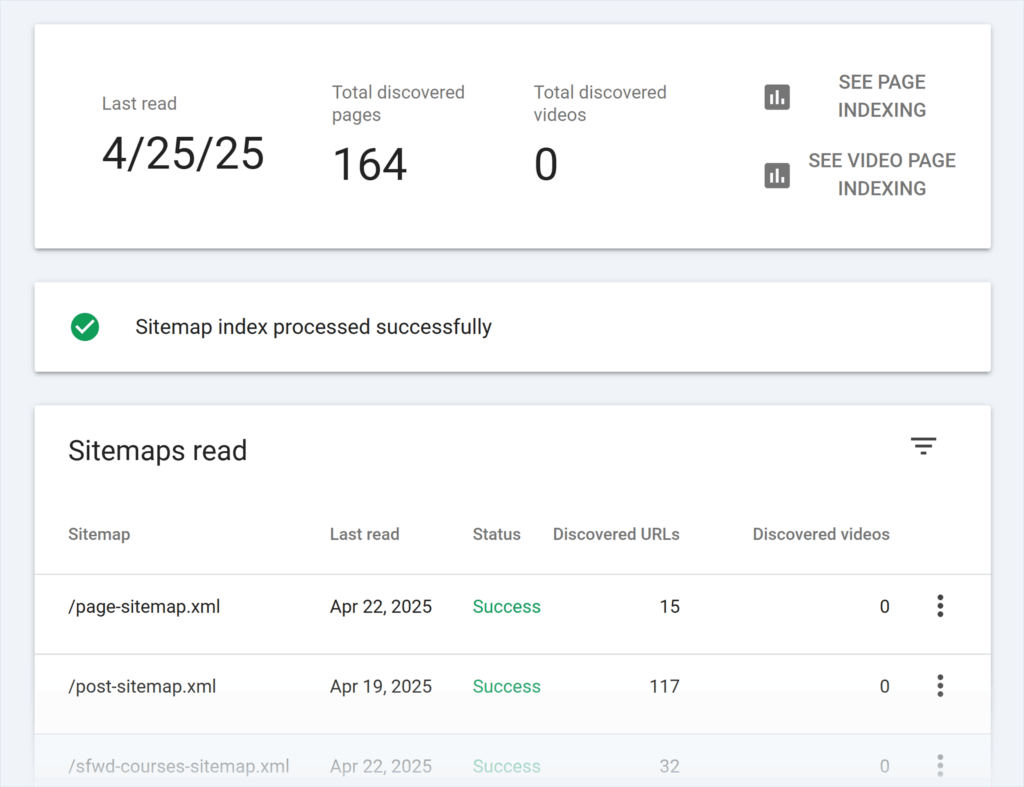
5. Monitor Sitemap Performance on GSC
GSC’s sitemap report reveals crucial insights about your site’s health, including:
- Comparing submitted URLs vs. indexed pages
- Tracking coverage issues by section
- Monitoring mobile usability problems
- Identifying crawl patterns

Watch out for common issues, such as noindexed pages, paginated URLs, or content blocked by robots.txt.
These waste crawl budget and slow down indexing, especially for high-value pages.
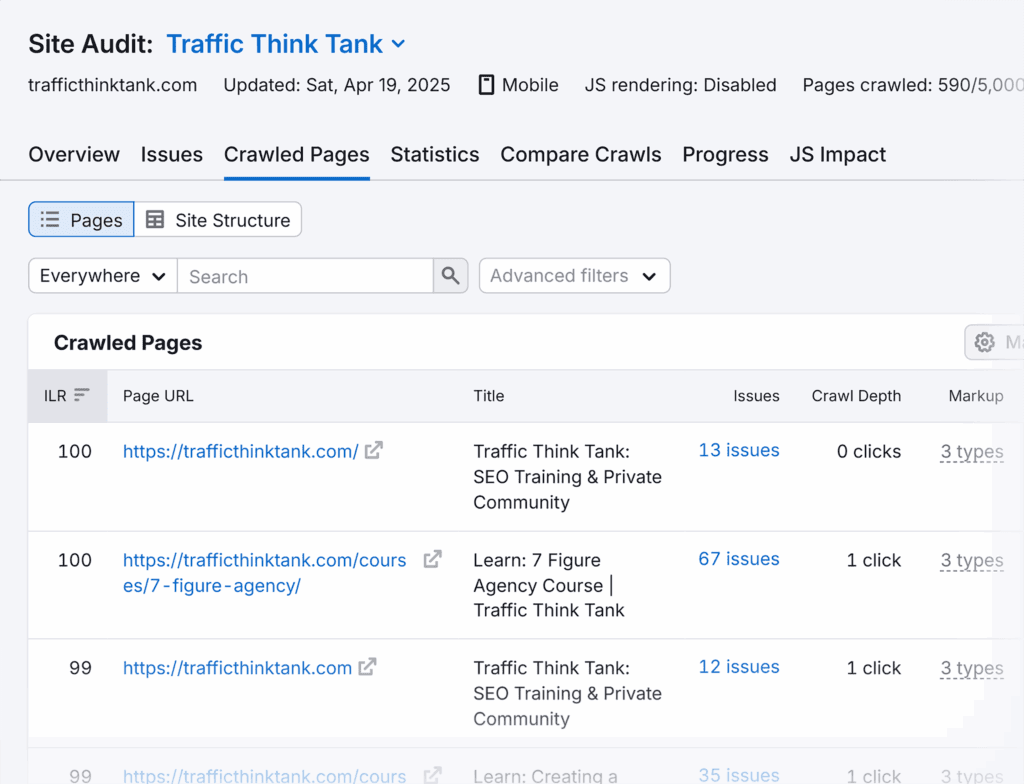
6. Identify Sitemap Issues with Semrush’s Site Audit
Tools like Semrush’s Site Audit let you catch sitemap issues before they impact rankings.
Here’s how to use it:
Open the tool, configure your settings, and run a crawl on your domain.

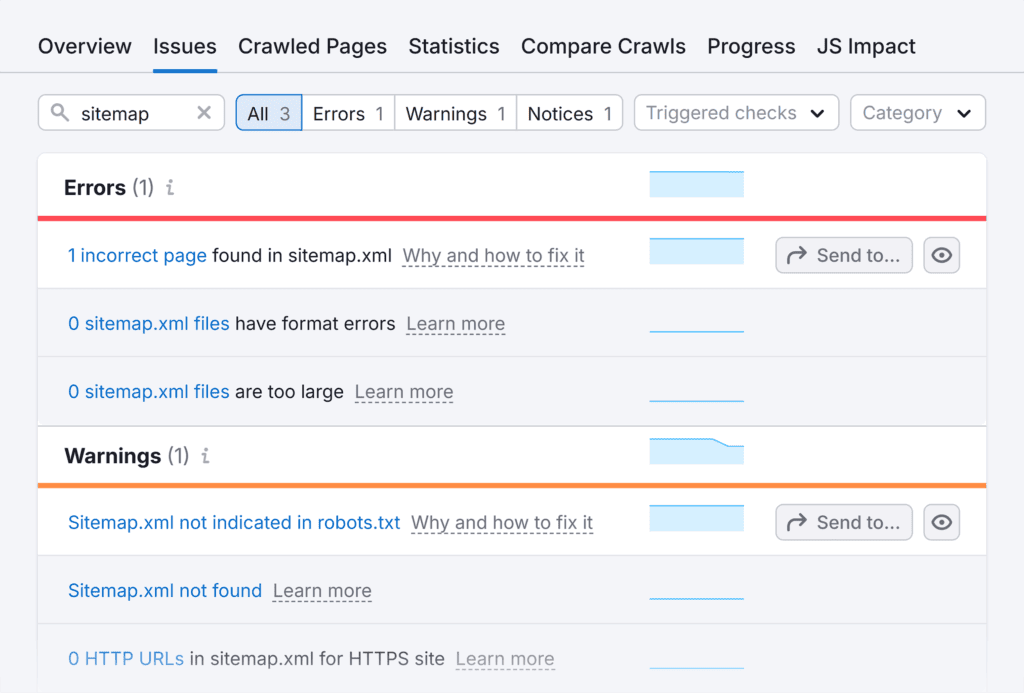
In the “Issues” tab, search for “sitemap.”

The tool will flag issues such as broken URLs, blocked pages, or noindexed content in your sitemap.
Fixing these errors keeps your sitemap clean and helps Google focus on the most important pages.
Pro tip: Resubmit your sitemap in Google Search Console after resolving issues to expedite reindexing.
Don’t Let Your Sitemap Be an Afterthought
Sitemaps are a powerful tool for SEO and user experience.
The sitemap examples we’ve explored show how proper implementation can positively impact your search visibility and enhance your site’s navigation.
The key to keeping things running smoothly?
Regular SEO audits to identify sitemap issues before they impact your site’s performance or frustrate visitors.
Here’s a fast way to identify and resolve sitemap issues:
Try Semrush free for 14 days. The Site Audit tool helps you find sitemap errors and other technical issues. Plus, you’ll also get access to Semrush’s full SEO toolkit to help boost rankings, optimize content, and grow traffic.